13장 스코프
13-1 스코프란?
변수는 자신이 선언된 위치에 의해 자신이 유효한 범위, 즉 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다. 변수뿐만 아니라 모든 식별자가 그렇다. 다시 말해, 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다.
var x = "global";
function foo() {
var x = "local";
console.log(x); // 1
}
foo();
console.log(x); // 2자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야 할 것인지를 결정해야 한다. 이를 식별자 결정이라 한다. 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지를 결정한다. 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
var 키워드로 선언된 변수는 같은 스코프 내에서 중복선언이 허용된다. 이는 의도치 않게 변수값이 재할당되어 변경되는 부작용을 발생시킨다. 하지만 let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
function foo() {
var x = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 2;
console.log(x); // 2
}
foo(); // 2
function bar() {
let x = 1;
let x = 2; // 에러 발생
}
bar();
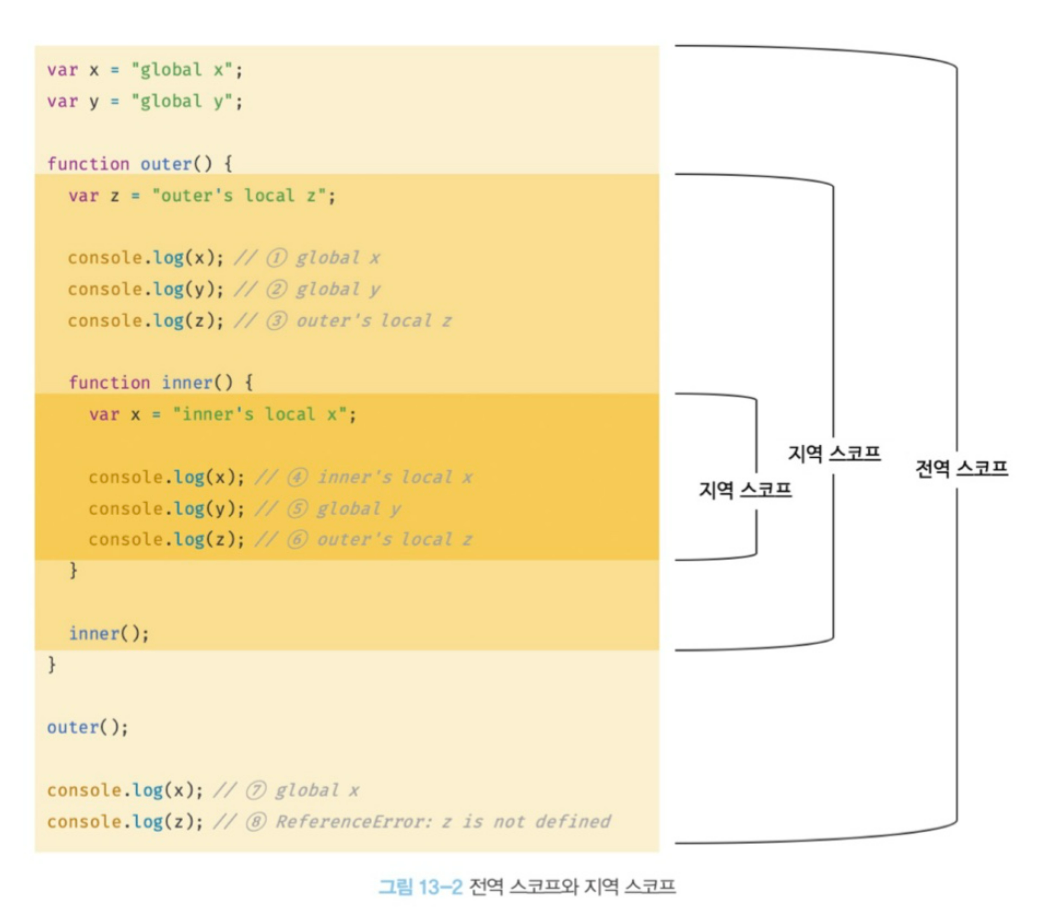
13-2 스코프의 종류
코드는 전역과 지역으로 구분할 수 있다.
이때 변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정된다. 즉, 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수 이다.
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역변수 |
| 지역 | 함수의 몸체 내부 | 지역 스코프 | 지역변수 |

전역이란 코드의 가장 바깥 영역으로 전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 된다. 전역 변수는 어디서든지 참조할 수 있다.
지역이란 함수 몸체 내부를 말하고 지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수가 된다. 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
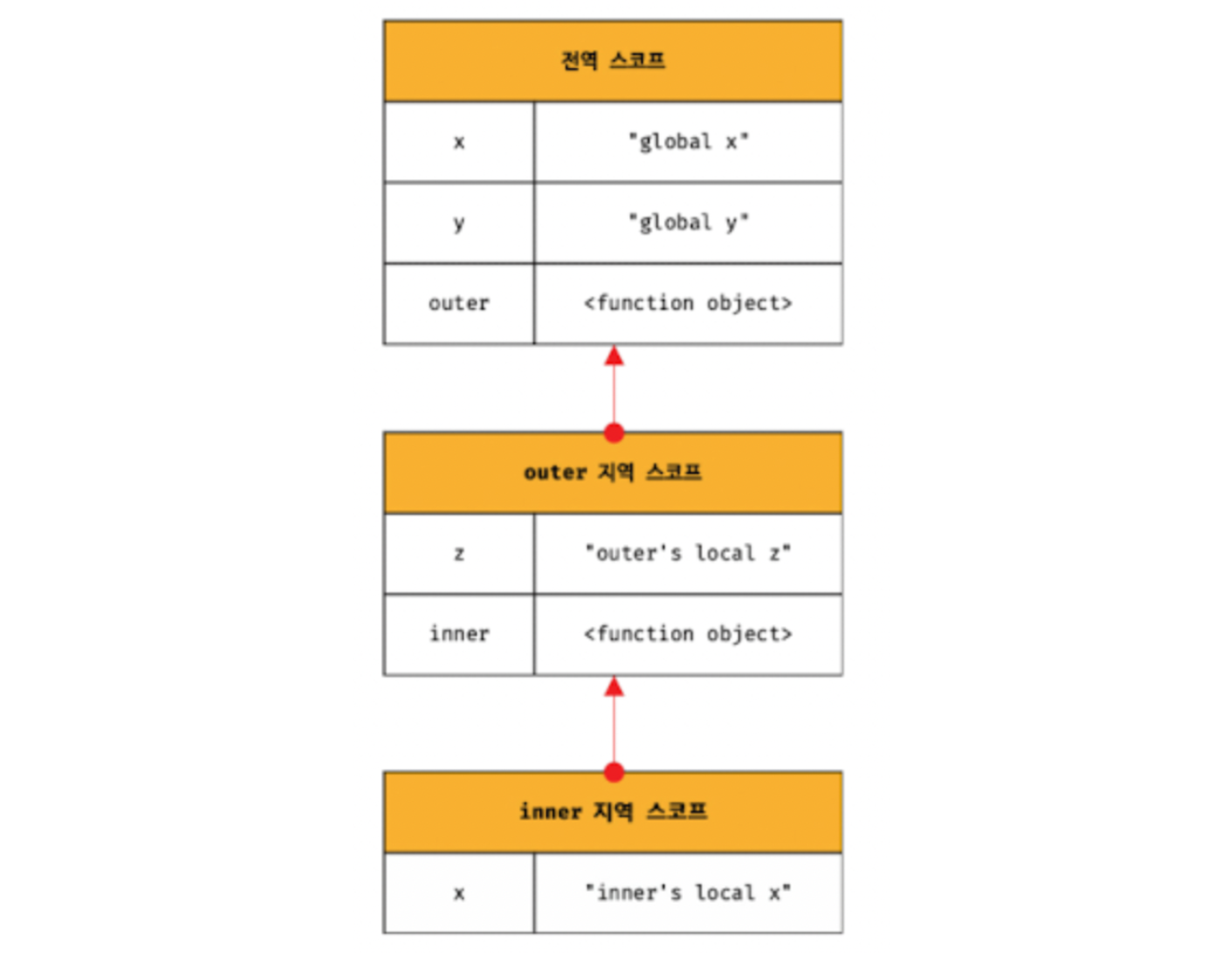
13-3 스코프 체인
함수는 전역에서 정의할 수도 있고 함수 몸체 내부에서 정의할 수도 있다. 함수 몸체 내부에서 함수가 정의된 것을 '함수의 중첩'이라 한다. 그리고 함수 몸체 내부에서 정의한 함수를 '중첩 함수', 중첩 함수를 포함하는 함수를 '외부 함수'라고 한다.
스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.

- 모든 스코프는 하나의 계층적 구조로 연결된다.
- 모든 지역 스코프의 최상위 스코프는 전역 스코프다.
- 스코프 체인 : 스코프가 계층적으로 연결된 것
- 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
13-3 함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다고 했다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미다.
대부분 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록이 지역스코프를 만든다. 이러한 특성을 블록 레벨 스코프라 한다. 하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 이러한 특성을 함수 레펠 스코프라 한다.
var x = 1;
if (true) {
// var 키워드로 선언된 변수는 함수의 코드 블록만을 지역 스코프로 인정한다.
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다.
// 따라서 x는 전역 변수다. 이미 선연된 전역 변수 x가 있으므로 x변수는 중복 선언 되었다.
// 이는 의도치 낳게 변수 값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x) // 10
13-5 렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x)
}
foo(); // 1
bar(); // 1위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다. 두 가지 패턴을 예측할 수 있다.
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프로 결정한다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
첫 번째 방식을 동적 스코프라 한다. 함수를 정의하는 시점에는 함수가 어디서 호출될지 알 수 없다. 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 하기 때문에 동적 스코프라고 한다.
두 번째 방식을 렉시컬 스코프 또는 정적 스코프라 한다. 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 때문에 정적 스코프라고 부른다. 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
이처럼 함수의 상위 스코프는 함수의 정의가 실행될 때 정적으로 결정된다. 함수 정의가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
'🎒내가방 > 📒JavaScript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 14장 전역변수의 문제점 (3) | 2023.06.14 |
|---|---|
| [모던 자바스크립트 Deep Dive] 12장 함수 (5) | 2023.06.12 |
| [모던 자바스크립트 Deep Dive] 11장 원시 값과 객체의 비교 (4) | 2023.06.10 |
| [모던 자바스크립트 Deep Dive] 10장 객체 리터럴 (2) | 2023.06.08 |
| [모던 자바스크립트 Deep Dive] 스터디 1주차 정리 (2) | 2023.05.26 |