12장 함수
12-1 함수란?
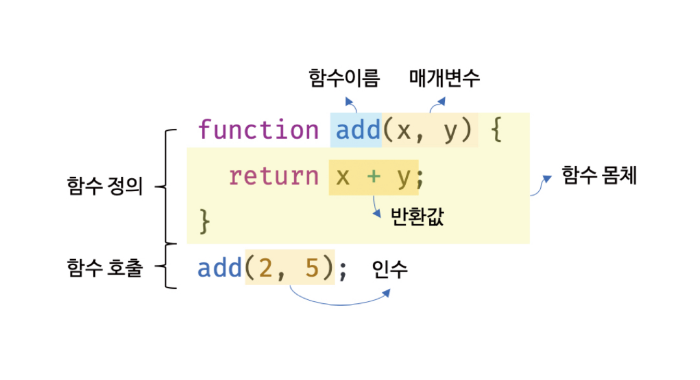
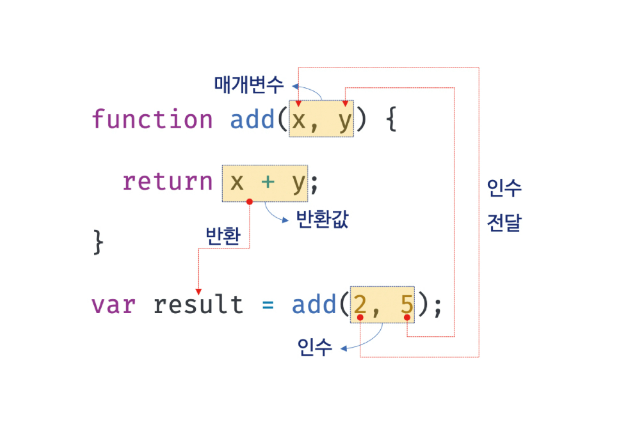
함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다. 함수 내부로 입력을 전달받는 변수를 매개 변수, 입력을 인수, 출력을 반환값이라 한다.

함수는 함수 정의를 통해 생성한다. 함수는 인수를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시해야 실행된다. 이를 함수 호출이라 한다.
//함수 정의
function add(x, y) {
return x + y;
}
//함수 호출
var result = add(2, 5);
// 함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환한다.
console.log(result); // 7
12-2 함수를 사용하는 이유
- 함수는 몇 번이든 호출할 수 있으므로 코드의 재사용 측면에서 매우 유용하다.
- 유지보수 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높이는 효과가 있다.
- 식별자를 붙임으로써 함ㅁ수으리 역할을 파악할 수 있게 도와 코드의 가독성을 향상 시킨다.
12-3 함수 리터럴
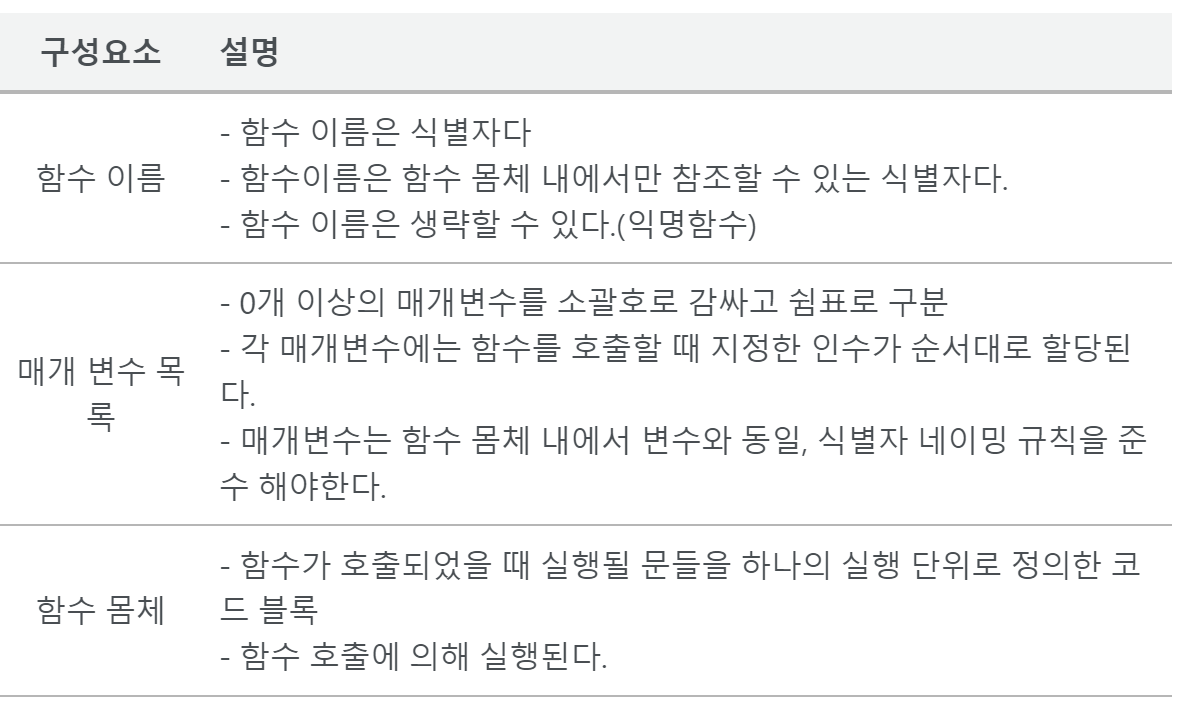
자바스크립트의 함수는 객체 타입의 값이다. 따라서 숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성할 수 있다. 함수 리터럴은 function 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성된다.

12-4 함수 정의

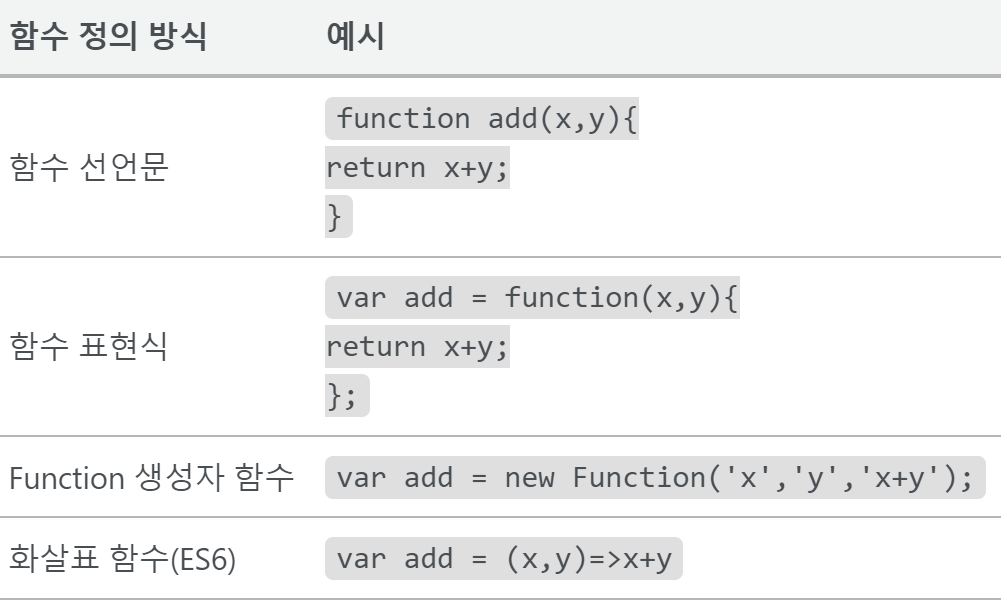
함수 선언문을 사용해 함수를 정의하는 방식은 다음과 같다.
// 함수 선언문
function add(x,y) {
retrun x + y;
}
// 함수 참조
// console.dir은 함수 객체의 프로퍼티까지 출력한다.
console.dir(add); // f add(x,y)
//함수 호출
console.log(2, 5); // 7함수 선언문은 함수 리터럴과 형태가 동일하다. 단, 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다.
// 함수 선언문은 함수 이름을 생략할 수 없다.
function (x, y) {
return x + y;
}
// error 발생
함수는 표현식이 아닌 문이다. 표현식이 아닌 문은 변수에 할당할 수 없다. 함수 선언문도 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다.
var add = function add(x, y) {
return x + y;
};
// 함수 호출
console.log(add(2, 5)); // 7이처럼 동작하는 이유는 자바스크립트 엔진이 코드의 문맥에 따라 동일한 함수 리터럴을 표현식이 아닌 문인 함수 선언문으로 해석하는 경우와 표현식인 문인 함수 리터럴 표현식으로 해석하는 경우가 있기 때문이다.
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 선언문에서는 함수 이름을 생략할 수 없다.
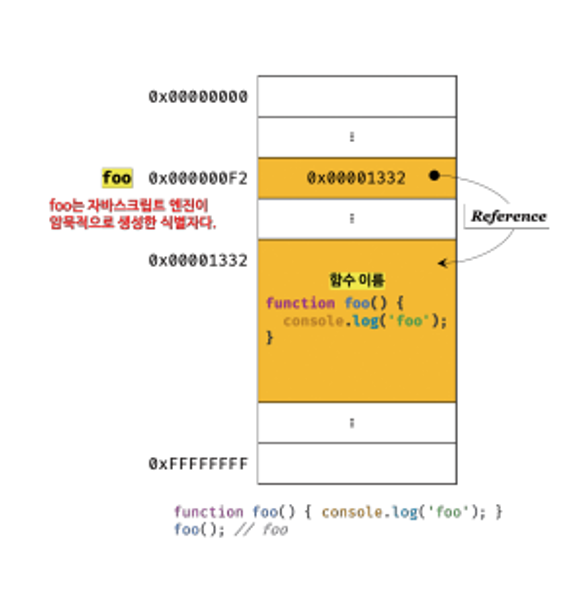
function foo() { console.log('foo'); }
foo(); // foo
// 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
// 함수 리터럴에서는 함수 이름을 생략할 수 있다.
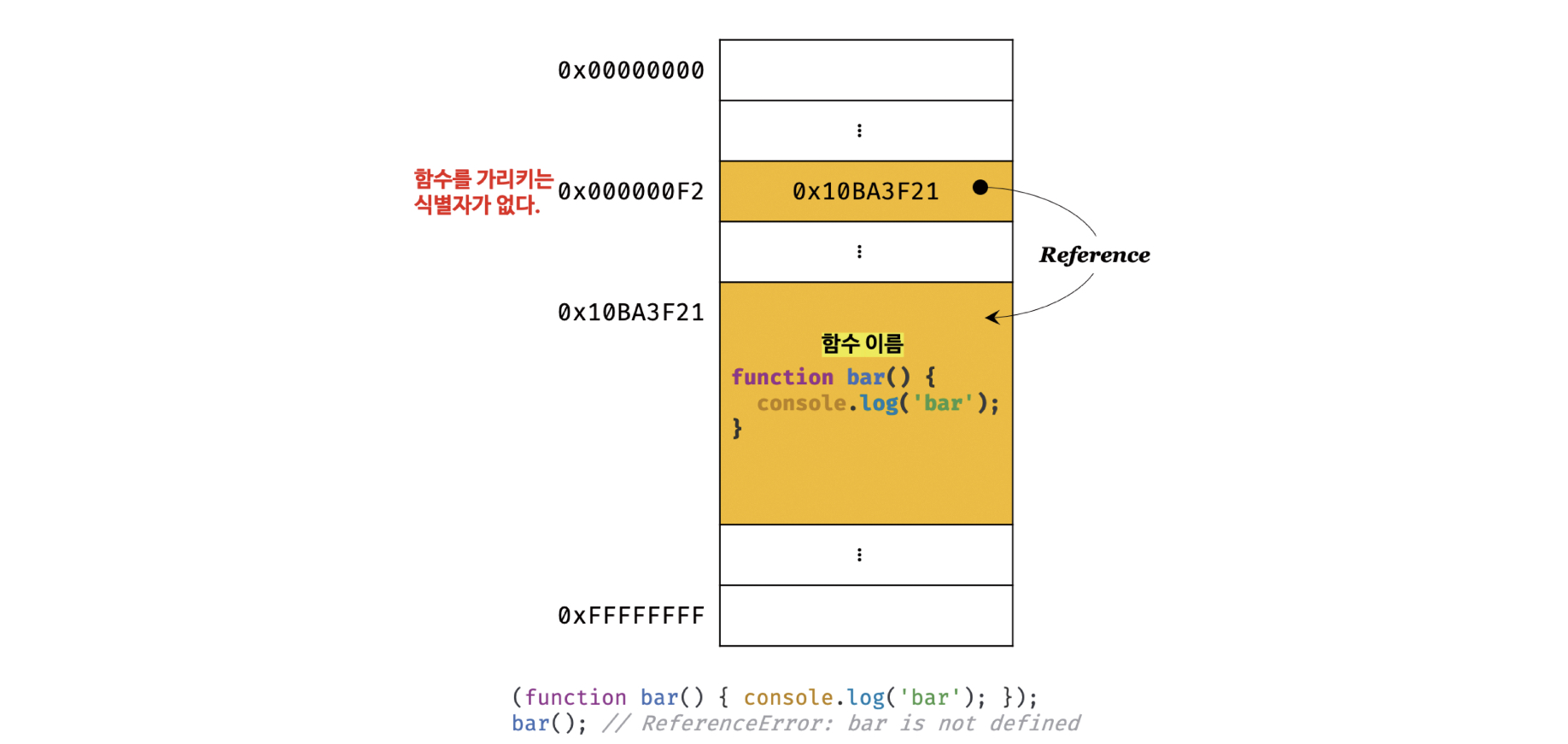
(function bar() { console.log('bar');});
bar(); // ReferenceError앞서 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자라고 표현했다. 이는 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로 함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다는 의미다. 따라서 위 예제의 bar 함수는 호출할 수 없다.

하지만 위의 예제에서 함수 선언문으로 정의된 함수는 foo라는 이름으로 호출할 수 있었다. foo는 함수 몸체 내부에서만 유효한 식별자인 함수 이름이므로 foo로 함수를 호출할 수 없어야 한다. foo라는 이름으로 함수를 호출하려면 foo는 함수 이름이 아니라 함수 객체를 가리키는 식별자여야 한다. 그런데 위 예제에서는 식별자 foo를 선언한 적도 없고 할당한 적도 없다. foo는 도대체 무엇일까? 결론부터 말하자면 foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자이다.

자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성한다. 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.

함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다. 즉, 함수 선언문으로 생성한 함수를 호출한 것은 함수 이름 add가 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자 add인 것이다.
함수 표현식
자바스크립트의 함수는 값처럼 변수에 할당할 수도 있고 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있다. 이처럼 값의 성질을 갖는 객체를 일급 객체라 한다. 자바스크립트는 일급 객체이다.
함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다. 이러한 함수 정의 방식을 함수 표현식이라 한다.
// 함수 표현식
var add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 7함수 리터럴의 함수 이름은 생략할 수 있다. 이러한 함수를 익명 함수라 한다. 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.
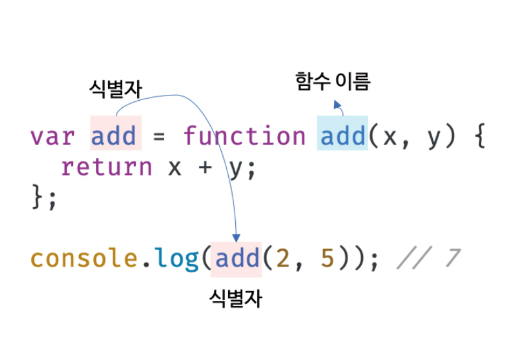
함수 선언문에서 살펴본 바와 같이 함수를 호출할 때는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 한다. 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 함수를 호출할 수 없다.
// 기명 함수 표현식
var add = function foo (x, y) {
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 5)); // 7
// 함수 이름으로 호출하면 ReferenceError가 발생한다.
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자다.
console.log(foo(2, 5)); // ReferenceError
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // f add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
}위의 예제와 같이 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다. 이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라 한다.
Function 생성자 함수
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
var add = new Function('x' + 'y' + 'return x + y')l
console.log(add(2, 5)); // 7하지만 Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며, 바람직 하지 않다.
var add2 = (function() {
var a = 10;
return new Function('x' + 'y' + 'return x + y + a;');
}());
console.log(add2(1, 2)); // ReFerenceError
화살표 함수
Es6에서 도입된 화살표 함수는 function 키워드 대신 화살표 =>를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다. 화살표 함수는 항상 익명 함수로 정의한다.
// 화살표 함수
const add = (x, y) => x + y;
console.log(add(2, 5)); // 7
12-5 함수 호출
매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수를 통해 인수를 전달한다. 인수는 값으로 평가될 수 있는 표현식이어야 한다.
매개변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급된다. 즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당된다.

- 매개변수의 스코프(유효 범위)는 함수 내부다.
- 함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않는다.
- 매개변수보다 인수가 더 많은 경우 초과된 인수는 무시된다.
인수 확인
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
console.log('a', 'b'); // 'ab'위 코드는 자바스크립트 문법상 어떠한 문제도 없으므로 자바스크립트 엔진은 아무런 이의 제기없이 위 코드를 실행할 것이다. 그 이유에는 다음과 같은 두 가지 이유가 있다.
- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
- 자바스크립트는 동적 타입 언어다. 따라서 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
매개변수의 최대 개수
함수의 매개변수는 코드를 이해하는 데 방해되는 요소이므로 이상적인 매개변수 개수는 0개이며 적을수록 좋다. 이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 한다. *만약 매개변수가 많이 필요하다면 하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리하다.
$.ajax({
method: 'POST',
url: '/user',
data: {id: 1, name: 'Lee'},
cache: false
});
반환문
함수는 return 키워드와 표현식으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환할 수 있다.
function multiply(x, y) {
return x + y; // 반환문
}
// 함수 호출은 반환문으로 평가한다.
var result = multiply(3, 5);
console.log(result); // 15- 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다. 따라서 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.
- 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환한다.
- 반환문은 생략할 수 있다.
- 반환문은 함수 몸체 내부에서만 사용할 수 있다.
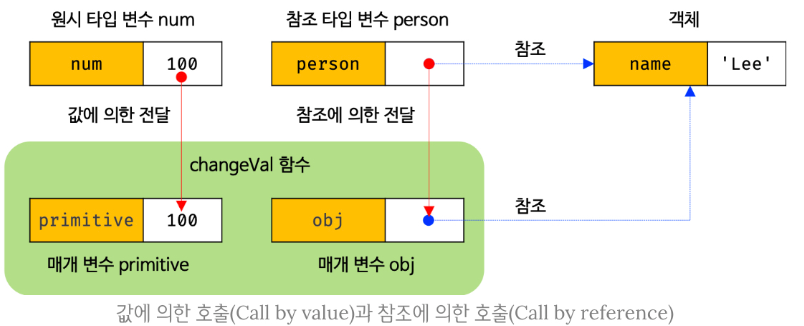
12-6 참조에 의한 전달과 외부 상태의 변경
원시 값은 값에 의한 전달, 객체는 참조에 의한 전달 방식으로 동작한다.
// 매개변수 primitive는 원시값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
// 외부 상태
var num = 100;
var person = { name: 'Lee' };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시값은 값 자체가 복사되어 전달되고 객체는 참조값이 복사되어 전달된다.
changeVal(num, person);
// 원시값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}
원시 타입 인수를 전달받은 매개변수 primitive의 경우, 원시 값은 변경 불가능한 값이므로 직접 변경할 수 없기 때문에 재할당을 통해 할당된 원시 값을 새로운 원시 값으로 교체했다.
객체 타입 인수를 전달받은 매개변수 obj의 경우, 객체는 변경 가능한 값이므로 직접 변경할 수 있기 때문에 재할당 없이 직접 할당된 객체를 변경했다.
객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손된다. 다시 말해, 외부상태, 즉 함수 외부에서 함수 몸체 내부로 전달한 참조 값에 의해 원본 객체가 변경되는 부수 효과가 발생한다.

이는 코드의 복잡성을 증가시키고 가독성을 해치는 원인이 된다.
이러한 문제의 해결 방법 중 하나는 객체를 불변 객체로 만들어 사용하는 것이다. 객체의 복사본을 새롭게 생성하는 비용은 들지만 객체를 마치 원시 값처럼 변경 불가능한 값으로 동작하게 만드는 것이다.
12-7 다양한 함수의 형태
즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라고 한다. 즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다. 즉시 실행 함수는 함수 이름이 없는 익명 함수를 사용하는 것이 일반적이다.
// 익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a + b;
}());즉시 실행 함수는 반드시 그룹 연산자(...)로 감싸야 한다. 그 이유는 자바스크립트 엔진이 암묵적으로 수행하는 세미콜론 자동 삽입 기능에 의해 함수 선언문이 끝나는 위치, 즉 함수 코드 블록의 닫는 중괄호 뒤에 ";"이 암묵적으로 추가되기 때문이다. 따라서 함수 선언문 뒤의 (...)는 함수 호출 연산자가 아니라 그룹 연산자로 해석되고, 그룹 연산자에 피연산자가 없기 때문에 에러가 발생한다.
// 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있다.
var res = (function () {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res); // 15
// 즉시 실행 함수에도 일반 함수처럼 인수를 전달할 수 있다.
res = (function (a, b) {
return a * b;
}(3, 5));
console.log(res); // 15
재귀 함수
함수가 자기 자신을 호출하는 것을 재귀 호출이라 한다. 재귀 함수는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말한다.
재귀 함수는 반복되는 처리를 위해 사용한다.
function countdown(n) {
i (n < 0) return;
console.log(n);
countdown(n - 1); // 재귀 호출
}
countdown(10);재귀 함수는 자신을 무한 재귀 호출한다. 따라서 재귀 함수 내에는 재귀 호출을 멈출 수 있는 탈출 조건을 반드시 만들어야 한다.
중첩 함수
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다. 그리고 중첩 함수를 포함하는 함수를 외부 함수라고 부른다. 중첩 함수는 외부 함수 내부에서만 호출할 수 있다. 일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
function outer() {
var x = 1;
// 중첩함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();
콜백 함수
// n만큼 어떤 일을 반복한다.
function repeat(n) {
// i를 출력한다.
for (var i = 0; i < n; i++) console.log();
}
repeat(5); // 0 1 2 3 4repeat 함수는 console.log(i)에 강하게 의존하고 있어 다른 일을 할 수 없다. 따라서 만약 repeat 함수의 반복문 내부에서 다른 일을 하고 싶다면 함수를 새롭게 정의해야 한다.
// n만큼 어떤 일을 반복한다.
function repeat1(n) {
// i를 출력한다.
for (var i = 0; i < n; i++) console.log();
}
repeat1(5); // 0 1 2 3 4
// n만큼 어떤 일을 반복한다.
function repeat2(n) {
for (var i = 0; i < n; i++) {
// i가 홀수일 때만 출력한다.
if (i % 2) console.log(i);
}
}
repeat2(5); // 1 3위 예제의 함수들은 반복하는 일은 변하지 않고 공통적으로 수행하지만 반복하면서 하는 일의 내용은 다르다. 즉, 함수의 일부분만이 다르기 때문에 매번 함수를 새롭게 정의해야 한다. 이 문제는 함수를 합성하는 것으로 해결할 수 있다.
// 외부에서 전달받은 f를 n만큼 반복 호출한다.
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function(i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3위 repeat 함수는 더 이상 내부 로직에 강력히 의존하지 않고 외부에서 로직의 일부분을 함수로 전달받아 수행하므로 더욱 유연한 구조를 가지게 되었다.
- 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 한다.
- 매개 변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다.
- 콜백 함수는 함수 외부에서 고차 함수 내부로 주입하기 때문에 자유롭게 교체할 수 있다는 장점이 있다.
- 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
- 고차 함수는 매개변수를 통해 전달받은 콜백 함수와 호출 시점을 결정해서 호출한다.
- 콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달 할 수 있다.
// 익명 함수 리터럴을 통해 콜백 함수로 고차 함수에 전달한다.
// 익명 함수 리터럴은 repeat 함수를 호출할 때마다 평가되며 함수 객체를 생성한다.
repeat(5, function(i) {
if (i % 2) console.log(i);
}); // 1 3콜백 함수는 함수형 프로그래밍 패러다임뿐만 아니라 비동기 처리(이벤트 처리, Ajax 통신, 타이머 함수 등)에 활용되는 중요한 패턴이다.
// 콜백 함수를 사용한 이벤트 처리
// myButton 버튼을 클릭하면 콜백 함수를 실행한다.
document.getElementById('myButton').addEventListener('click', function() {
console.log('button clicked!');
});
// 콜백 함수를 사용한 비동기 처리
// 1초 후에 메세지를 출력한다.
setTimeout(function () {
console.log('1초 경과');
}, 1000);
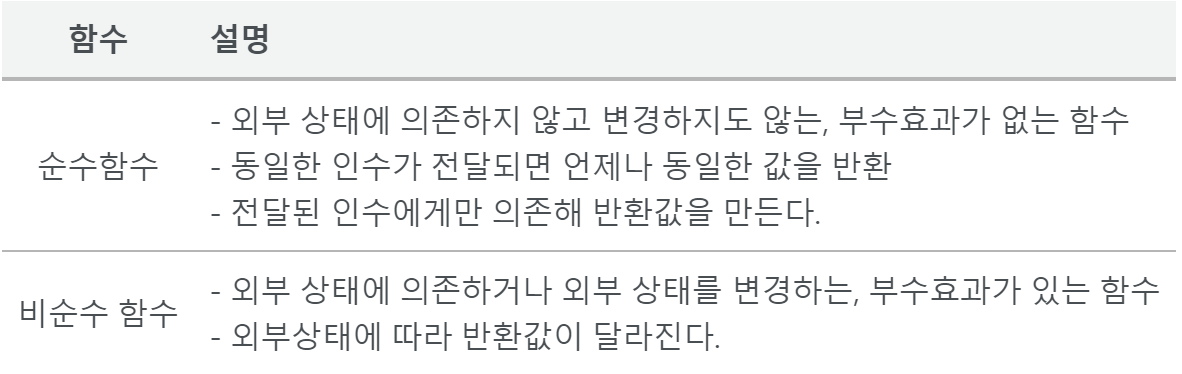
순수 함수와 비순수 함수
함수형 프로그래밍에서는 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수효과가 없는 함수를 순수 함수라고 하고 외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수를 비순수 함수라고 한다.

// 순수 함수
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2//비순수 함수
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화한다.
// 비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2'🎒내가방 > 📒JavaScript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 15장 let, const 키워드와 블록 레벨 스코프 (2) | 2023.06.14 |
|---|---|
| [모던 자바스크립트 Deep Dive] 14장 전역변수의 문제점 (3) | 2023.06.14 |
| [모던 자바스크립트 Deep Dive] 13장 스코프 (2) | 2023.06.10 |
| [모던 자바스크립트 Deep Dive] 11장 원시 값과 객체의 비교 (4) | 2023.06.10 |
| [모던 자바스크립트 Deep Dive] 10장 객체 리터럴 (2) | 2023.06.08 |