15장 let, const 키워드와 블록 레벨 스코프
15-1 var 키워드로 선언한 변수의 문제점
변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능하다.
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 100;
// 초기화문이 없는 변수 선언문은 무시된다.
var y;
console.log(x); // 100
console.log(y); // 1
함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
var x = 1;
if (true) {
// x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10for 문의 변수 선언문에서 var 키워드로 선언한 변수도 전역 변수가 된다.
var i = 10;
// for문에서 선언한 i는 전역 변수이다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다.
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 i 변수의 값이 변경되었다.
console.log(i); // 5
변수 호이스팅
var 키워드로 변수를 선언하면 변수 호이트싱에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다. 즉, 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. 단, 할당문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다(1. 선언 단계)
// 변수 foo는 undefined로 초기화된다. (2. 초기화 단계)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;
15-2 let 키워드
변수 중복 선언 금지
let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러가 발생한다.
var foo = 123;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것 처럼 동작한다.
var foo = 456;
let bar = 123;
let bar = 456; // SyntaxError
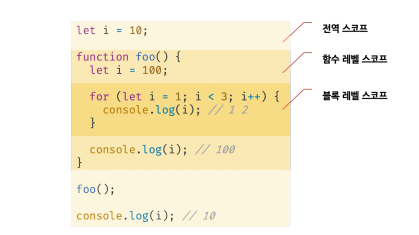
블록 레벨 스코프
let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let foo = 1; // 전역 변수
{
let foo = 1; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
consoel.log(bar); //ReferenceError함수도 코드 블록이므로 스코프를 만든다. 이때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩된다.
변수 호이스팅
console.log(foo); // Refernece Error
let foo;이처럼 let 키워드로 선언한 변수를 변수 선언문 이전에 참조하면 참조 에러가 발생한다.
var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 "선언 단계"와 "초기화 단계"가 한번에 결정된다.
let 키워드로 선언한 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행된다. 초기화 단계는 변수 선언문에 도달했을 때 실행된다. let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다. 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대라고 부른다.
// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화되지 않았다.
// 초기화 이전의 일시적 사각 지대에서는 변수를 참조할 수 없다.
console.log(foo); // ReferenceError: foo is not defined
let foo; // 변수 선언문에서 초기화 단계가 실행된다.
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1
전역 객체와 let
let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. 즉, window.foo와 같이 접근할 수 없다.
// 이 예제는 브라우저 환경에서 실행해야 한다.
let x = 1;
//let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 아니다.
console.log(window.x); // undefined
console.log(x); // 1
15-3 const 키워드
선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
const foo = 1;그렇지 않으면 다음과 같이 문법에러가 발생한다.
const foo; // SyntaxErrorconst 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
{
// 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError
const foo = 1;
console.log(foo)l // 1
}
// 블록 레벨 스코프를 갖는다.
console.log(foo); // ReferenceError
재활당 금지
var 또는 let 키워드로 선언한 변수는 재할당 자유로우나 const 키워드로 선언한 변수는 재할당이 금지된다.
const foo = 1;
foo = 2; //TypeError
상수
const 키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없다. 이러한 특징을 이용해 const 키워드를 상수를 표현하는 데 사용하기도 한다. 변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
// 세율을 의미하는 0.1은 변경할 수 없는 상수로서 사용될 값이다.
// 변수 이름을 대문자로 선언해 상수임을 명확히 나타낸다.
const TAX_RATE = 0.1;
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE);
console.log(afterTaxPrice); // 110
const 키워드와 객체
const 키워드로 선언된 변수에 원시 값을 할당한 경우 값을 변경할 수 없다. 하지만 const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
const 키워드는 재할당을 금지할 뿐 "불변"을 의미하지 않는다. 다시말해, 새로운 값을 재할당하는 것은 불가능하지만 프로퍼티 동적 생서으 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다.
const person = {
name: 'Lee'
};
// 객체는 변경 가능한 값이다. 따라서 재할당없이 변경이 가능하다.
person.name = 'Kim';
console.log(person); // {name: "Kim"}
15-4 var vs let vs const
변수 선언에는 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다.
const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
- ES6를 사용한다면 var 키워드는 사용하지 않는다.
- 재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는 원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당을 금지하므로 var,let 키워드보다 안전하다.
'🎒내가방 > 📒JavaScript' 카테고리의 다른 글
| [자바스크립트] 스코프 (0) | 2023.06.22 |
|---|---|
| [모던 자바스크립트 Deep Dive] 16장 프로퍼티 어트리뷰트 (0) | 2023.06.16 |
| [모던 자바스크립트 Deep Dive] 14장 전역변수의 문제점 (0) | 2023.06.14 |
| [모던 자바스크립트 Deep Dive] 12장 함수 (2) | 2023.06.12 |
| [모던 자바스크립트 Deep Dive] 13장 스코프 (0) | 2023.06.10 |