14장 전역 변수의 문제점
14-1 변수의 생명주기
지역변수의 생명 주기
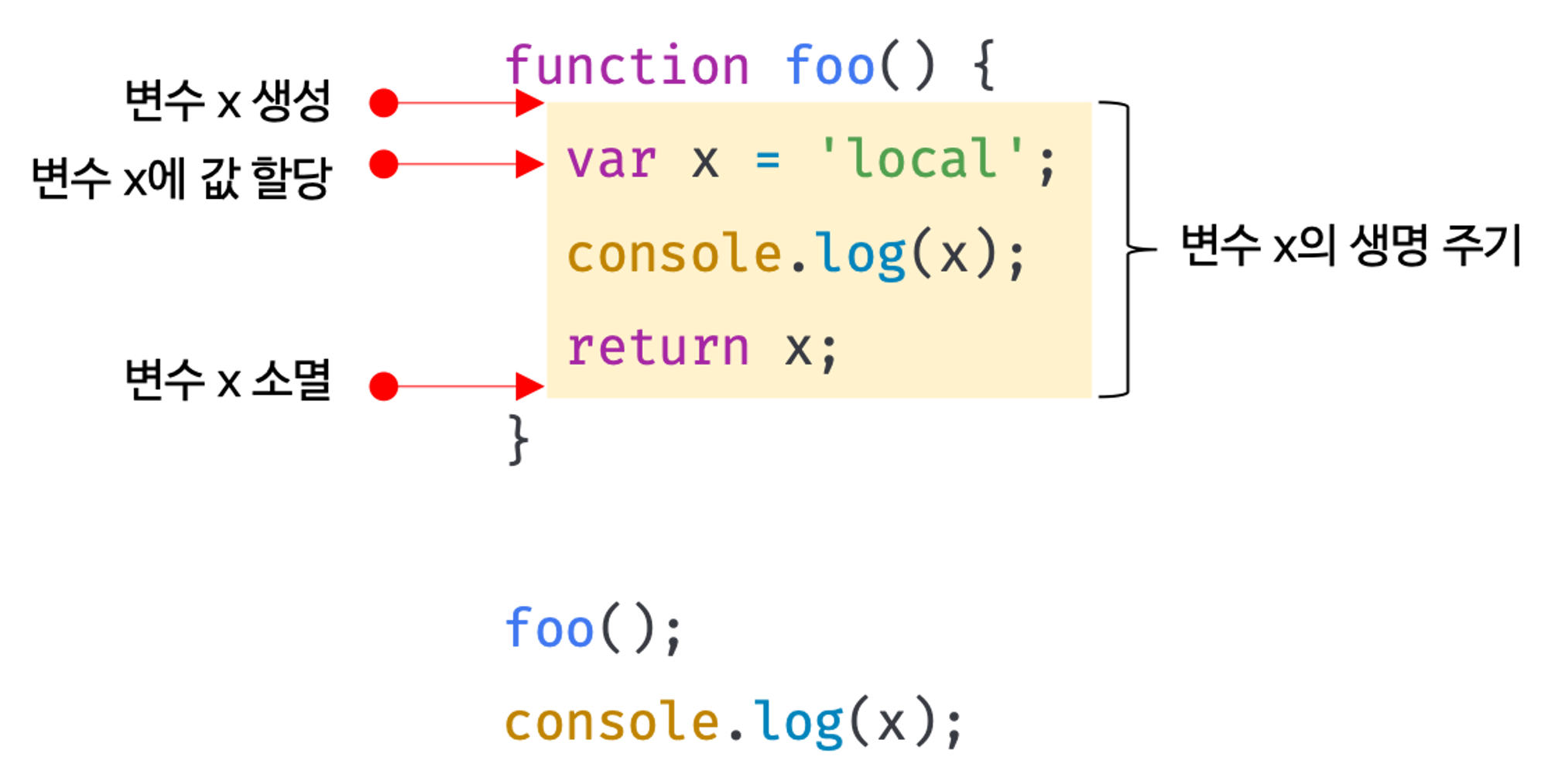
변수는 선언에 의해 생성되고 할당을 통해 값을 갖는다. 변수는 자신이 선언된 위치에서 생성되고 소멸한다.
function foo() {
var x = 'local';
console.log(x); // local
return x;
}
foo();
console.log(x) // ReferenceError지역 변수 x는 foo 함수가 호출되기 이전까지는 생성되지 않는다. foo 함수를 호출하지 않으면 함수 내부의 변수 선언문이 실행되지 않기 때문이다.
변수 선언은 선언문이 어디에 있든 상관없이 가장 먼저 실행된다. 하지만 이것은 전역 변수에 한정된 것이다.

- foo 함수 호출
- x 변수의 선언문 실행 -> undefined로 초기화
- 함수 몸체를 구성하는 문들 순차적 실행
- 함수 종료 -> x 변수 소멸
즉, 지역변수의 생명 주기는 함수의 생명 주기와 일치하다.
var x = global;
function foo () {
console.log(x); // 1
var x = 'local';
}
foo();
console.log(x); // globalfoo 함수 내부에서 선언된 지역변수 x는 1의 시점에서 이미 선언되었고 undefined로 초기화 되어 있다. 따라서 전역 변수 x를 참조 하는 것이 아니라 지역 변수 x를 참조해 값을 출력한다. 이처럼 호이스팅은 스코프를 단위로 동작한다. 호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징을 말한다.
전역변수의 생명주기
브라우저 환경에서 전역 객체는 window이므로 브라우저 환경에서 var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다. 즉, var키워드로 선언한 전역 변수의 생명주기는 전역 객체의 생명 주기와 일치한다.

14-2 전역변수의 문제점
암묵적 결함
전역 변수를 선언한 의도는 전역, 즉 코드 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 것이다. 이는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용하는 것이다. 변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수도 있는 위험성도 높아진다.
긴 생명주기
전역 변수는 생명 주기가 길다. 따라서 메모리 리소스도 오랜 기간 소비한다. 또한 var 키워드는 변수의 중복 선언을 허용하므로 생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 있다.
스코프 체인 상에서 종점에 존재
전역 변수는 스코프 체인 상에서 종점에 존재한다. 즉, 전역 변수의 검색 속도가 가장 느리다.
네임스페이스 오염
자바스크립트의 가장 큰 문제점 중 하나는 팡리이 분리되어 있다 해도 하나의 전역 스코프를 공유한다는 것이다. 따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
14-3 전역 변수의 사용을 억제하는 방법
전역 변수를 반드시 상요해야 할 이유를 찾지 못한다면 지역 변수를 사용해야 한다. 변수의 스코프는 좁으면 좁을수록 좋다.
즉시 실행 함수
모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행함수의 지역 변수가 된다.
(function () {
var foo = 10; // 즉시 실행함수의 지역 변수
// ...
}());
console.log(foo); // ReferenceError
네임스페이스 객체
전역에 네임스페이스역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.name = 'Lee';
console.log(MYAPP.name)l // Lee
모듈 패턴
모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다. 모듈 패턴의 특징은 전역 변수의 억제는 물론 캡슐화까지 구현할 수 있다.
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다.
// private 변수
var num = 0;
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return {
increase() {
return ++num;
},
decrease() {
return --num;
}
};
}());
// private 변수는 외부로 노출되지 않는다.
console.log(Counter.num); // undefined
console.log(Counter.increase()); // 1
console.log(Counter.increase()); // 2
console.log(Counter.decrease()); // 1
console.log(Counter.decrease()); // 0'🎒내가방 > 📒JavaScript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 16장 프로퍼티 어트리뷰트 (0) | 2023.06.16 |
|---|---|
| [모던 자바스크립트 Deep Dive] 15장 let, const 키워드와 블록 레벨 스코프 (2) | 2023.06.14 |
| [모던 자바스크립트 Deep Dive] 12장 함수 (5) | 2023.06.12 |
| [모던 자바스크립트 Deep Dive] 13장 스코프 (2) | 2023.06.10 |
| [모던 자바스크립트 Deep Dive] 11장 원시 값과 객체의 비교 (4) | 2023.06.10 |